
少し前まで、ホームページを作るためには、「HTML」や「CSS」を駆使して制作をするので、専門的な知識が不可欠でした。
ホームページが普及するにつれて、「誰でも簡単にホームページを作りたい」そんなニーズが増え、WordPressのようなCMSが登場しました。
今ではほんの少しの知識で、誰でも簡単にブログやホームページが制作できるようになったのです。

【WordPressで本格的なホームページを作る全手順】では、WordPressを始めて使う人でも理解できるように、順序立てて作成方法を説明しています。
そして、この記事をステップごとに進めることによって、
WordPressの概要からホームページの立ち上げから運用方法
まで、詳しく理解できような構成で作成しました。現在もアップデート中です。
また、すでにWordPressを活用されている方にとっても参考となるように、オススメのプラグインや本格的なSEO対策の手法についてもご紹介しています。
この記事を読んで欲しい方
- ホームページをこれから自分で作ろうとしている方
- ホームページを作るための情報収集をしている方
- ホームページを作りたいけど、どうやって作ったらいいのか迷っている方
この【WordPressで本格的なホームページを作る全手順】を最後まで理解すれば、自信を持ってWordPressを操作ができるようになります。
それではStep.0からご説明していきますね!
STEP.0 WordPress(ワードプレス)について解説

WordPressは、日本国内で83.7%のシェア率を持つホームページ制作ソフトです。(2021年時点)
主に個人・事業者様向けホームページ制作サービスとして、広く使われています。
普段目にしているホームページのほとんどが『WordPressで制作されている』と言っても過言ではなく、インターネットで発信するには必須のツールと言えるでしょう。
なぜここまで支持されているのか?
それは、「無料でプログラミング知識がなくても本格的なホームページを作ることができるから」です。
具体的にWordPressを使って何ができるのか、代表的な特徴を3つご紹介しますね。
WordPressが選ばれる3つの特徴
1. 簡単・本格的・お洒落なホームページを作ることができる
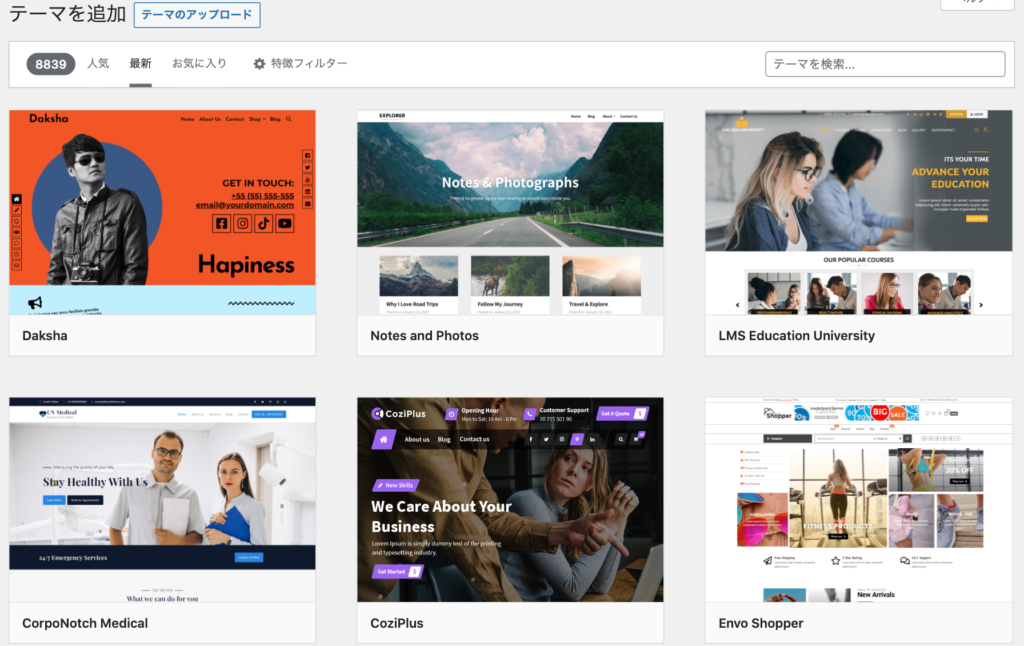
WordPressにはテーマと呼ばれるデザインテンプレートがあります。
そして、そのほとんどが無料で使うことができます。
公式サイトからインストールできるデザインテーマは全て、コード構成やデザインなど厳正に審査されたものばかり。
管理画面から確認すると、『これが無料なの?ってレベルのテーマ』が揃っています。

これらのテーマを使えば、簡単に本格的でお洒落な理想のホームページを手に入れることができます。
2. ページの作成・更新が簡単にできる
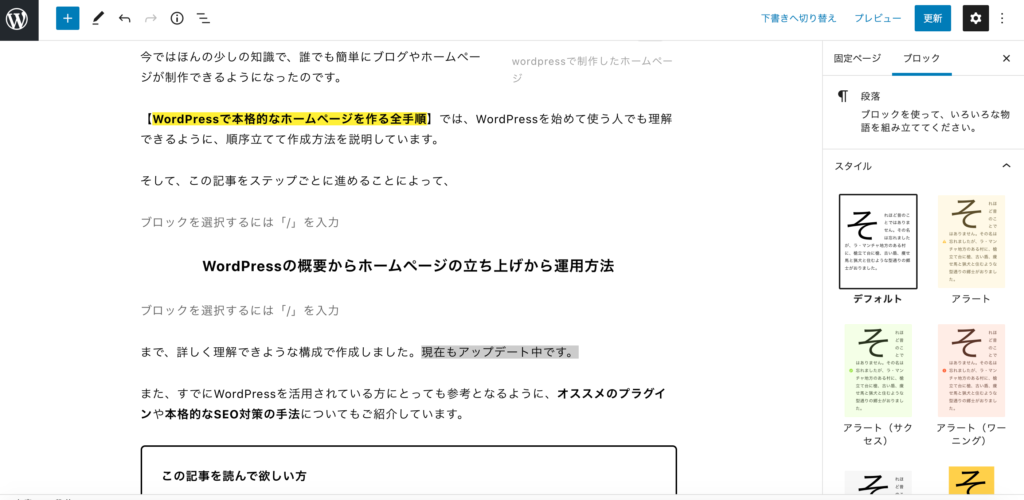
WordPressは記事投稿がとても簡単。「ブロックエディターが導入されてから使いにくくなった」という声もありますが、慣れてしまえば、こんなに快適な投稿方法はありません。
実際にこのページも、ブロックエディターで作成していますしね。

3. 自由にカスタマイズをすることができる(※知識必須)
WordPressは、カスタマイズ性が非常に高く、自分が描く思い通りのページを作ることができます。
- 自分で0からテーマを作ってオリジナルデザインページを作成
- 既存テーマをCSSを使ってカスタマイズ
- プラグインと呼ばれる便利ツールで効率化
こんなことが可能です。
具体的な方法は後々ご説明していきますね。
つまり、『より便利にしたい』『思い通りにしたい』が叶えられるのがWordPressです。
カスタマイズする場合は、もちろん知識が必須になってきますが、もし既存テーマだけでは物足りないという方は、僕のようなWeb制作者に問合せをしてみるのがオススメ。
” アメブロ ” や ” はてなブログ ” のようなサービスと異なるのは、WordPressで構築したブログは” 自分のブログ “であるということです。
もう少し具体的に言うと、” アメブロ ” や ” はてなブログ ” のサービスが停止したら、投稿データそのものが消えます。また、サービスを運用している管理者から、記事を削除されたりすることもあるそう。
自分のブログであって、ブログではない。管理者がいるブログです。
一方で、WordPressで立ち上げたブログは、管理者は自分です。
削除するのも自分。
ただし、法的にNGなものの掲載や発信は絶対ダメです。
自分だけのブログに。『好きな記事を自由に投稿できる』それがWordPressの魅力です。

お問い合わせ待ってますーー!
STEP.01 WordPressを使うために必要な準備

WordPressを始めるために必要な準備をご紹介します。
手順に沿ってやってもらえば、初めての方でもスムーズに準備が可能です。
以下の3ステップで進めていきます。
ドメインとは、サイトの住所のことを指します。
「東京都杉並区…」のように、自分の住んでいる場所を、地名や番地で表すのが住所です。
インターネットでもその住所が必要で、[https://onedayblogging.com/] がこのホームページの住所となっています。
ドメインは長く使いますので、愛着が持てそうなドメインを選びましょう。
一度決めてしまったら、基本的には変更することはありません。
サーバーはインターネット上の自分が使っていい土地のことです。
この土地がなければ、インターネット上でブログを使った発信はできません。
具体的にレンタルサーバーとホームページの関係性をご説明しますね。
記事や画像は全てレンタルサーバーに保管。
そして、レンタルサーバーを通じて、インターネット上に公開します。
代表的なレンタルサーバー:ロリポップ、XServer
※プランや価格帯が違うので、自分の予算や使い勝手に応じたプランで契約をしましょう。
注意点として、HTMLとCSSのみしか対応していないサーバーがあります。
契約前に「WordPressをインストール」できるかどうかを、確認してから契約をしてくださいね。
ドメインとサーバーの契約ができたら、あとはWordPressをサーバーにインストールだけ。インストール自体は非常に簡単です。
レンタルサーバーの管理画面から、インストールが簡単にできるようになっています。それに沿ってインストールすれば大丈夫です。

これで一旦、WordPressでホームページを持つための準備は完了です。
お疲れ様でした。
STEP.2 WordPressでテーマをインストールしよう

WordPressがサーバーにインストールできたら、まずはテーマを選んで好みのデザインに仕上げましょう。
WordPressはメニューバーやロゴ、フッターの設定まで、WordPressの管理画面でできるようになっているので、必要に応じて設定してくださいね。
『テーマを自由に選べる』と言っても、どのテーマがオススメなのかわからない
と感じる方向けに、オススメテーマを3つご紹介します。
本格的なホームページが無料で作れるオススメテーマ3選
1. Gazette https://gazettedemo.wordpress.com/
2. Libretto https://librettodemo.wordpress.com/
デモサイトから確認して、問題なければ、インストールして使って見ましょう。
設定や細かい部分の設定に関して、別記事で詳しく紹介しています。
参考にしてくださいね。
参考記事

お気に入りのテーマは見つかりましたか?引き続き頑張りましょう。
STEP.3 プラグインを使いこなそう

イメージ通りのテーマをインストールして見た目を整えたら、内部環境を整えよう。
具体的には、スパムや乗っ取りを防ぐためのセキュリティ対策と、検索順位やPV数と言った成果を上げるためのSEO対策をしていきます。
WordPressが支持される理由として、優良なプラグインが無料でインストールできる点です。提供されているプラグインを使えば、満足のいく内部環境の構築ができるでしょう。
ただし、プラグインの組み合わせや使い方によっては、ホームページにとってマイナスの影響もあります。その点に関しても詳しく解説していきますので、ぜひ参考にしてみてくださいね。
「プラグインとかよくわからない」って人はまずは以下でご紹介するプラグインをその通りに設定してみましょう。
参考記事
- プラグインの基本的な操作
- オススメのプラグイン集
<準備中>
- オススメのプラグイン使い方(プラグイン別)

これからもどんどんオススメプラグイン紹介していきますね!
STEP.4 WordPressで記事を書こう

ここまで設定できたら、早速記事を書いて投稿です。
記事はブログの要です。
せっかくデザインが良くても、記事で力を抜いてしまうと成果につながりません。
記事の内容が『読者の悩みを解決できるか』が勝負にです。気合を入れて制作していきましょう。
記事制作のポイントをご紹介していますので、参考にしてくださいね。
参考記事
- 記事の作成方法
- SEOライティング
- 挫折しない方法
<準備中>

記事を書くのは大変ですが、粘りどころです!
STEP.5 固定ページを効果的に使ってみよう

WordPressの管理画面には” 投稿 ” と ” 固定ページ ” の2つがあります。
「同じじゃないの?」って思うかもしれません。
しかし、役割と機能が違うのです。
例えば、固定ページは ” 運営者紹介ページ ” や ” お問い合わせページ ” を作るときに主に使われます。(ちなみにこのページは固定ページで投稿しています。)
参考記事
- 固定ページの設定方法と使い方
STEP.6 その他の知っておくと便利な使い方

WordPressでは、投稿や固定ページとは別で ” News ” だけを更新する投稿ページも作成可能です。カスタム投稿タイプという名前で作成可能なので、是非試してくださいね。
また、WordPressでよく起きるトラブルとして『データが全て消えてしまった…』ということ。
レンタルサーバーの更新ができないや、操作ミスで削除されることは十分あり得ます。
この最悪の事態を防ぐために必要なのが、バックアップです。
最後にプラグインのテストをする際、ぜひオススメなのが、ローカル環境を使ったテスト。
プラグインを本番環境に入れて、万が一ファイルが壊れてしまったら、、、
最悪な事態を避けるためには、まずローカル環境でテストしましょう!
以下の記事で詳しく項目ごとにご紹介しています。
参考記事